
copyright:
Kopfbild: t3up_headerimage
Kopfbild (Headerimage)
Kopfbild (t3up_headerimage)
Mit dieser Erweiterung kann am Anfang einer Seite ein großes Bild angezeigt werden.
Das sogenannte Kopfbild sorgt für einen ansprechenden Einstieg und kann individuell angepasst werden.
Je nach Anforderung stehen verschiedene Einstellungen zur Verfügung – zum Beispiel zur Größe, Darstellung oder Bildausrichtung.
Bitte bei der Bildwahl auf ein geeignetes Seitenverhältnis und ausreichend Bildqualität achten!

Verwendung im Backend
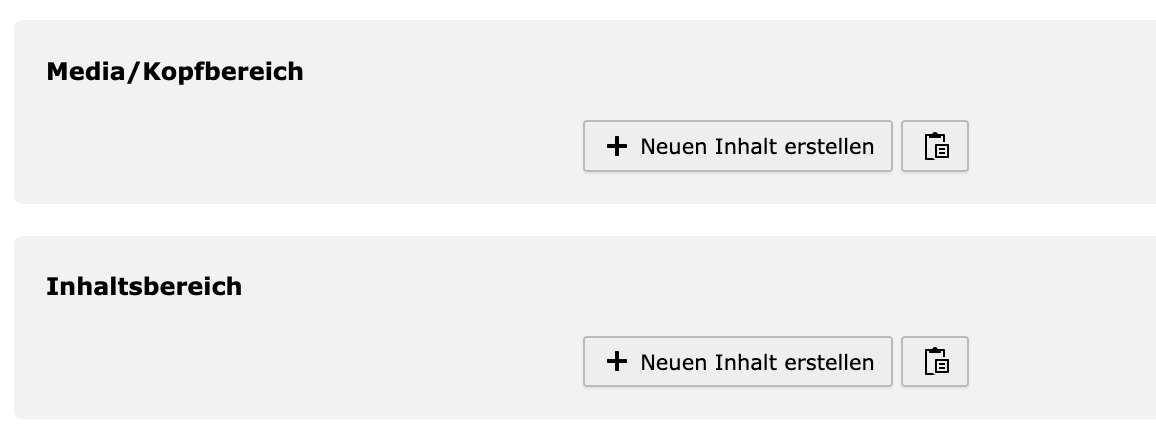
Damit das Kopfbild korrekt dargestellt wird, muss es im Bereich „Media / Kopfbereich“ eingefügt werden – nicht im normalen Inhaltsbereich.

Extension t3up_headerimage
- Die gewünschte Seite im Modul Seite öffnen
- Unterhalb der Seitenüberschrift den Bereich „Kopfbereich“ auswählen
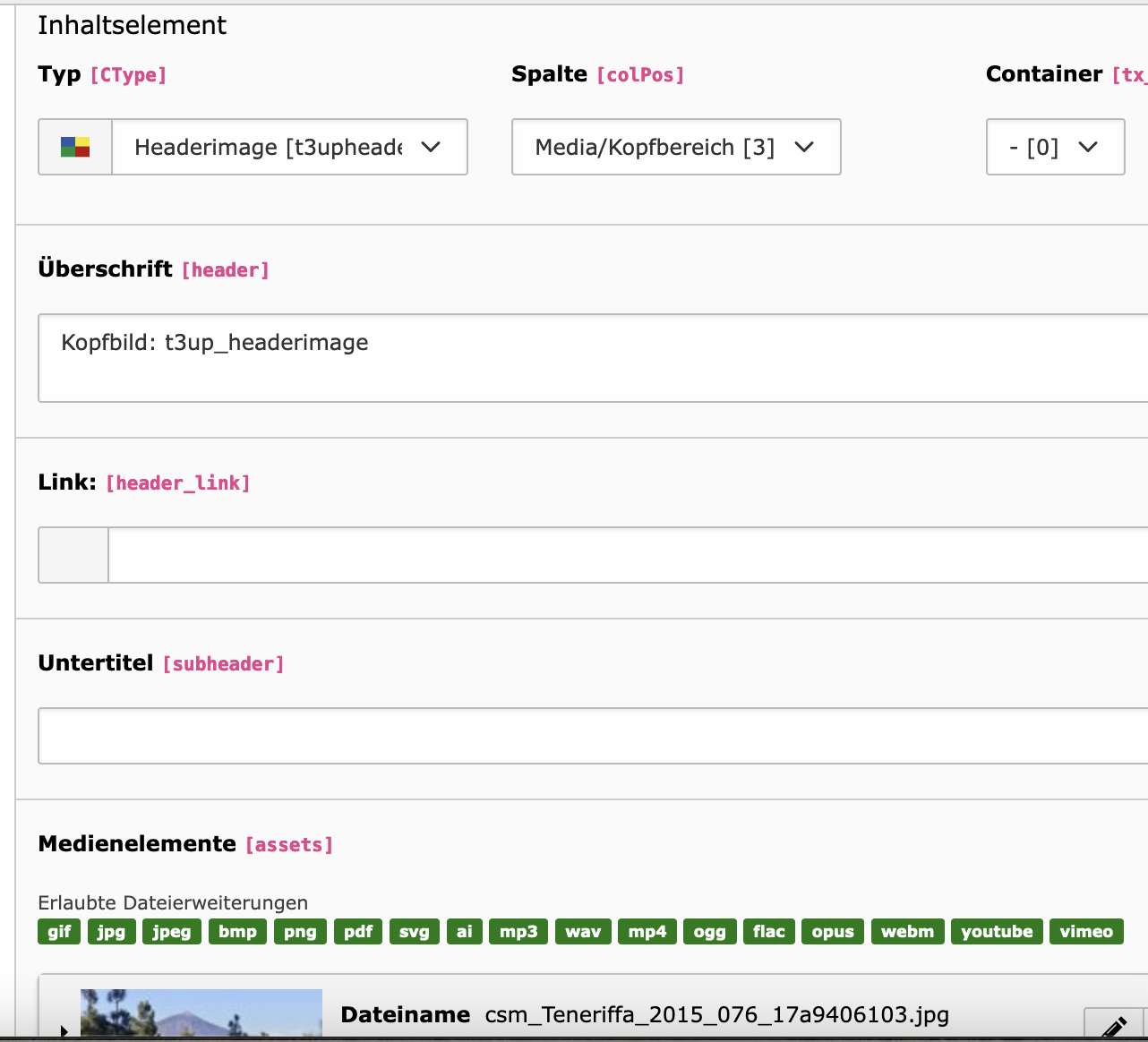
- Ein neues Inhaltselement vom Typ „t3up_headerimage“ einfügen
- Bild auswählen

Erweiterte Einstellungen für das Kopfbild
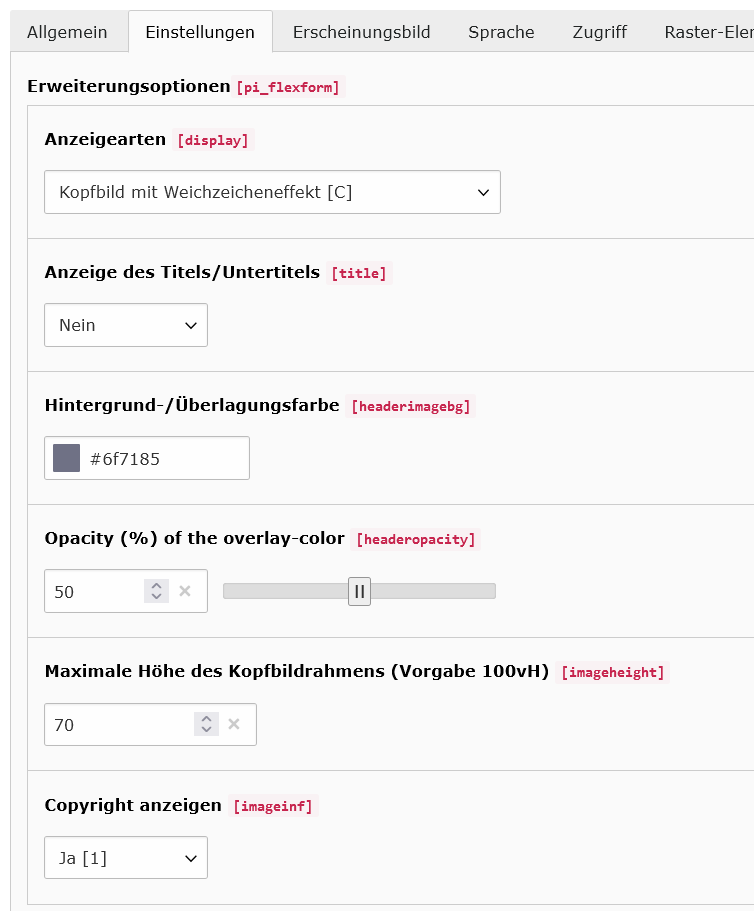
Nach dem Einfügen des Inhaltselements im Kopfbereich können unter dem Reiter „Einstellungen“ folgende Optionen angepasst werden:
- Anzeigearten:
Hier festlegen, wie das Kopfbild dargestellt wird. Zum Beispiel als einfaches Bild ohne Text oder mit Überschrift und Unterzeile.
(Tipp: „Einfaches Kopfbild [A]“ zeigt nur das Bild.) - Image size format:
Bestimmt das Seitenverhältnis des Bildes, z. B. 21:9, 16:9, 4:3 oder Originalformat.
→ Passt die Bilddarstellung an unterschiedliche Layouts an. - Anzeige des Titels/Untertitels:
Legt fest, ob ein Titel (Seitenname) und ggf. ein Untertitel über dem Bild eingeblendet werden.
(Tipp: Nur aktivieren, wenn das Bild als Einstieg mit Überschrift genutzt werden soll.) - Größe der Überschrift:
Wahl der HTML-Überschriftengröße, z. B. h1, h2, h3.
→ Wichtig für Barrierefreiheit und SEO (H1 sollte nur einmal pro Seite verwendet werden!) - Copyright anzeigen:
Zeigt einen kleinen Hinweistext im Bildbereich an – z. B. für Fotografenangabe oder Bildnachweis.
Mini-Checkliste
– Kopfbereich gewählt
– Bildformat korrekt
– H1 wird nicht mehrfach verwendet
– Copyright gesetzt (falls nötig)